자바스크립트 jQuery 기본 문법 (JavaScript jQuery)
1. jQuery 불러오기
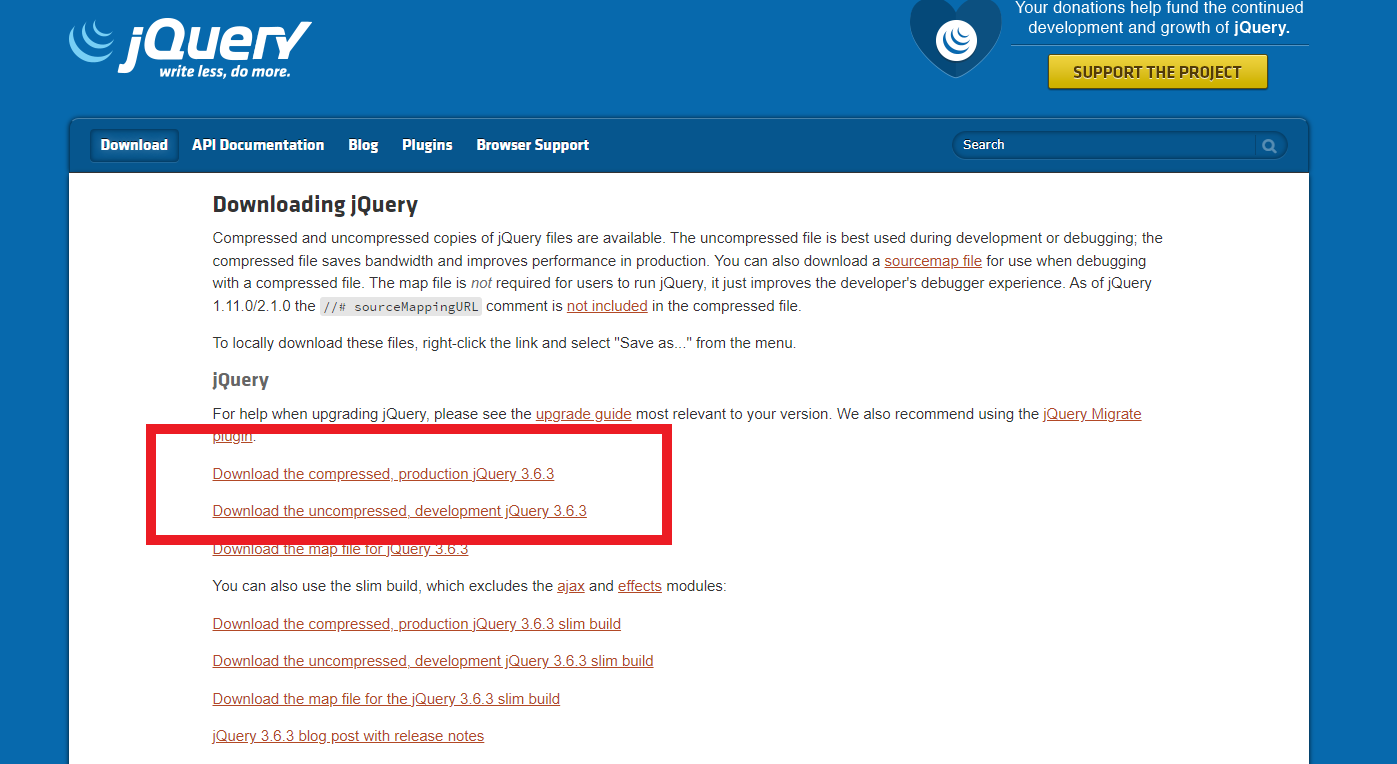
① 파일을 직접 받아서 사용
- compressed, uncompressed 차이는 보기 좋게 정렬된 차이이므로, 그냥 원하는 거 선택
- 헤드태그 안에 script 태그를 사용해서 주소값 적어주기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 파일을 다운로드 받아서 사용 -->
<!-- <script src="./js/jquery-3.6.3.min.js"></script> -->
</head>
<body>
</body>
</html>
② CDN을 이용해서 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- CDN을 이용해서 사용 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
</head>
<body>
</body>
</html>
2. jQuery 문법 : 문법 기호 $
| 기능 | v-JS | jQuery |
| 원하는 HTML 요소 가져오기 | document.getElement~ | $('선택자') |
| 원하는 요소 내용 가져오기 | .innerText | .text() |
| 원하는 내용으로 바꾸기 | .innerText = '바꿀값' | .text('바꿀값') |
| 태그 포함해서 바꾸기 | .innerHTML = '바꿀값' | .html('바꿀값') |
| 버튼 클릭 이벤트 | .addEventListener('click', 함수) | .click(함수) |
| input 값 가져오기 | .value | .val() |
| input 값 초기화 | .value = '' | .val('') |
| 속성 변경 | .속성이름 .getAttribute .setAttribute |
.attr() |
| 스타일 변경 | .style.속성 = '값' | .css() |
▶ 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery 가져오기 -->
<script src="./js/jquery-3.6.3.min.js"></script>
</head>
<body>
<img id="pic" width="200px" src="https://i.ytimg.com/vi/GaUClstMb4I/maxresdefault.jpg" />
<p id="abc">여러분 안녕하세요~ </p>
<input type="text" id="inputTxt" />
<button id="btn">내용 변경!</button>
<br>
<button id="style-btn">스타일 변경</button>
<button id="pic-btn">사진 변경</button>
<script>
// jQuery 문법의 기호 : $
// 1. 내가 원하는 HTML 요소를 가져오기
let element = $('#abc')
console.log('요소 :',element)
// 2. 내가 원하는 요소의 내용만 가져오기
console.log('내용만 :',element.text())
// 3. 내가 원하는 내용으로 바꾸기
element.text('<button>내용바꾸기</button>')
// 4. 태그까지 포함해서 바꾸기
element.html('<button>내용바꾸기</button>')
// 5. 버튼을 눌렀을 때, input 값으로 내용을 변경
$('#btn').click(()=>{
console.log('btn event!')
// 5-2) input 값 가져오기
let val = $('#inputTxt').val()
console.log('input :',val)
// 내가 가져온 값으로 텍스트 설정
element.html(val)
// input value 값 초기화
$('#inputTxt').val('')
})
// 6. 이미지 속성 변경
$('#pic-btn').click(()=>{
$('#pic').attr('src','https://image-notepet.akamaized.net/resize/620x-/seimage/20200320%2F7f4bc91b2a154ec7efa8b86064522650.jpg')
})
// 7. 스타일 변경
$('#style-btn').click(()=>{
element.css('color','hotpink')
})
</script>
</body>
</html>
'HTML CSS JS' 카테고리의 다른 글
| 자바스크립트 비동기 통신 Ajax를 이용해 영화진흥위원회 api 데이터 접근 (JavaScript Asynchronous communication Ajax) (0) | 2023.01.21 |
|---|---|
| 자바스크립트 비동기 통신 기본 (JavaScript Asynchronous communication) (0) | 2023.01.21 |
| 자바스크립트 DOM (JavaScript Document Object Model) (0) | 2023.01.15 |
| 자바스크립트 객체 (JavaScript Object) (0) | 2023.01.15 |
| 자바스크립트 함수 (JavaScript Function) (0) | 2023.01.14 |




댓글