HTML 리스트, 이미지, 앵커, 테이블 태그
1. 리스트 태그 (ul 태그, ol 태그, li 태그)
리스트 공간 선언 : ul, ol
리스트 안에 실질적 데이터 : li
※ ul이든 ol이든 li태그가 필요
※ Tip : ul>li*3 (ul 태그 안에 li 태그 3개 생성)
① ul (unordered list) : 정돈되지 않은 리스트
<ul type="circle">
<li>딸기</li>
<li>바나나</li>
<li>사과</li>
</ul>- 딸기
- 바나나
- 사과
② ol (ordered list) : 정돈되어 있는 리스트
<ol type="a">
<li>오전 : HTMLCSS</li>
<li>오후 : Python</li>
</ol>- 오전 : HTMLCSS
- 오후 : Python
▶ 리스트 태그 실습
구매 목록
- 딸기
- 소고기
- 샤브샤브
샤브샤브 순서
- 고기를 볶는다
- 육수와 소스를 넣는다
- 재료들을 넣는다
<p>구매 목록</p>
<ul type="square">
<li>딸기</li>
<li>소고기</li>
<li>샤브샤브</li>
</ul>
<p>샤브샤브 순서</p>
<ol type="A">
<li>고기를 볶는다</li>
<li>육수와 소스를 넣는다</li>
<li>재료들을 넣는다</li>
</ol>
2. 이미지 태그 (img 태그)
필수 속성 : src (source의 줄임말)
※ Tip : <img>로 미리 '>' 닫고 시작하면 편함
① 절대 경로 : 고유한 경로(주소)
<img src="https://i.ytimg.com/vi/5lhpc3kj04k/maxresdefault.jpg">
② 상대 경로

<img src="../image/2767304A52A9DD5831.jpg">
현재 기준으로 바로 접근 가능 : ./ (생략가능)
상위 기준으로 접근 가능 : ../
여러번 상위 필요 : ../../../
최상위 폴더 ../
3. 앵커 태그 (a 태그)
현재 문서에서 다른 문서로 즉시 접근 가능
필수 속성 : href (이동 주소)
내용 클릭 → 이동
① 절대 경로(주소) 이용
<a href="https://www.naver.com">네이버로 이동</a>
② 상대 경로 이용
<a href="./document/ex05이미지태그.html">이미지 페이지</a><a href="https://smhrd.or.kr/" target="_blank">
<img src="./image/logo.png" width="200px">
</a>
※ TIP : a 태그 속성값 target="_blank" → 새 탭으로 열림
4. 테이블 태그 (table 태그)
① table 태그 : 테이블을 만들겠다고 선언하는 공간
② tr 태그 : 테이블의 한 줄(행)을 생성
③ td 태그 : 테이블의 한 칸, 데이터를 넣어주는 공간
④ th 태그 : table header, 표의 헤더부분을 작성할 때 용이하며 글자가 굵어지고 자동으로 가운데 정렬
병합 기능
① 위, 아래를 병합 → rowspan="병합 개수"
② 좌, 우를 병합 → colspan="병합 개수"
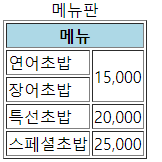
<table border="1px solid black">
<tr bgcolor="lightblue">
<th colspan="2">메뉴</th>
</tr>
<tr>
<td>연어초밥</td>
<td rowspan="2">15,000</td>
</tr>
<tr>
<td>장어초밥</td>
</tr>
<tr>
<td>특선초밥</td>
<td>20,000</td>
</tr>
<tr>
<td>스페셜초밥</td>
<td>25,000</td>
</tr>
</table>
▶ 테이블 태그 실습

<table border="1px solid black">
<caption>슬기로운 의사생활</caption>
<tr bgcolor = "lightblue">
<th>이름</th>
<th colspan="2">성별/주소</th>
<th>비고</th>
</tr>
<tr>
<td>조정석</td>
<td>남자</td>
<td>서울</td>
<td rowspan="5"></td>
</tr>
<tr>
<td>김대명</td>
<td>남자</td>
<td>서울</td>
</tr>
<tr>
<td>전미도</td>
<td>여자</td>
<td>부산</td>
</tr>
<tr>
<td>정경호</td>
<td>남자</td>
<td>광명</td>
</tr>
<tr>
<td>유연석</td>
<td>남자</td>
<td>서울</td>
</tr>
</table>
'HTML CSS JS' 카테고리의 다른 글
| CSS 선택자 (0) | 2023.01.05 |
|---|---|
| CSS 기본, 폰트(font) (0) | 2023.01.05 |
| HTML 폼 태그 (form tag) (0) | 2023.01.05 |
| HTML 기본, 강조 태그 (0) | 2023.01.04 |
| HTML 시작(HTML Ready) (0) | 2023.01.04 |




댓글