CSS 기본, 폰트(font)
CSS (Cascading Style Sheets)
1. CSS가 필요한 이유
HTML의 정보표현 기능과 CSS의 디자인을 분리함으로써 유지보수의 편의성과 재사용성이 높아진다.
2. 스타일 (style)
head 태그 안에 작성 (다른 언어이기 때문에 style이라는 태그 내에만 작성)
3. 디자인
무엇을? → 선택자
어떻게? → 선언
선택자{ 속성 : 값; }
4. 폰트(font)
① font-family : 글꼴의 집합, 최대한 비슷한 폰트를 사용할 것
② font-size : defalut 값 16px, em(부모의 크기를 기준으로 상대 배수 단위), rem(문서 폰트 크기에 따른 상대 배수 단위)
③ font-weight : bold (700), 100~900까지 사용 가능
④ font-style : italic (기울임)
▶ 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 스타일은 설정 => head태그 안에 작성
=> 다른 언어이기 때문에 style이라는 태그 내에만 작성
선택자{
선언
속성 : 값;
}
*/
h1{
color: yellow;
}
/* h2를 주황색으로 디자인 */
h2{
color: orange;
background-color: beige;
}
p{
font-family: '나눔고딕', '나눔스퀘어', '굴림';
/* 글꼴의 집합, 최대한 비슷한 폰트를 사용할 것 */
font-size: 20px;
/* default 값 16px */
font-weight: 900;
/* bold (700), 100~900 숫자 사용 가능 */
font-style: italic;
}
</style>
</head>
<body>
<h1>빨강색</h1>
<h1>새로운 h1</h1>
<h1>새로운 h1</h1>
<h2>주황색</h2>
<h2>주황색</h2>
<h2>주황색</h2>
<p>폰트 설정</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#px{
font-size: 10px;
}
/* em : 부모의 크기를 기준으로 하는 상대 배수 단위
ex ) 2em => 부모의 2배 */
p{
font-size: 10px;
}
#em{
font-size: 2em;
}
/* rem : 문서의 폰트 크기에 따른 상대 배수 단위
ex) 2rem => 현재 문서 폰트 크기의 2배 */
#rem{
font-size: 3rem;
}
</style>
</head>
<body>
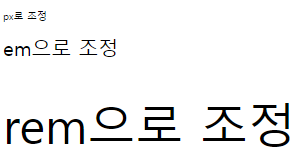
<span id="px">px로 조정</span>
<p>
<span id="em">
em으로 조정
</span>
</p>
<br>
<span id="rem">rem으로 조정</span>
</body>
</html>
'HTML CSS JS' 카테고리의 다른 글
| CSS display (0) | 2023.01.08 |
|---|---|
| CSS 선택자 (0) | 2023.01.05 |
| HTML 폼 태그 (form tag) (0) | 2023.01.05 |
| HTML 리스트, 이미지, 앵커, 테이블 태그 (0) | 2023.01.04 |
| HTML 기본, 강조 태그 (0) | 2023.01.04 |




댓글